基本理念
与众不同的是,Ant Design 不但追求『用户』的使用体验,还追求『设计者』和『开发者』的使用体验,践行『以人为本』的设计理念。
微小#
微创新#

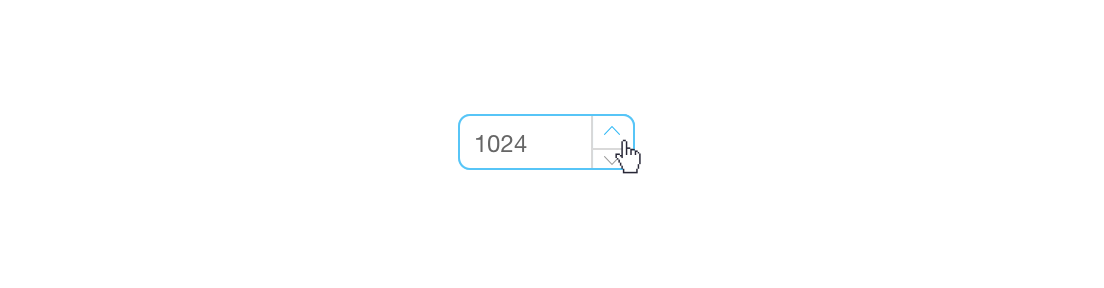
数值输入框示例
鼠标『悬停』时,可点击区域会放大。

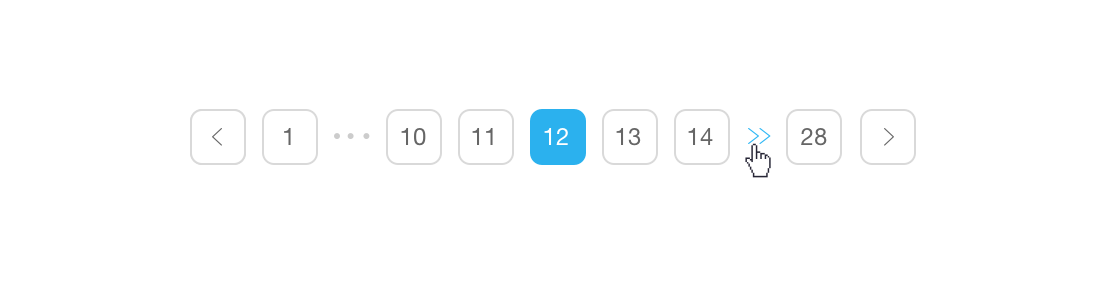
分页示例
鼠标点击省略符,可以实现批量切换。

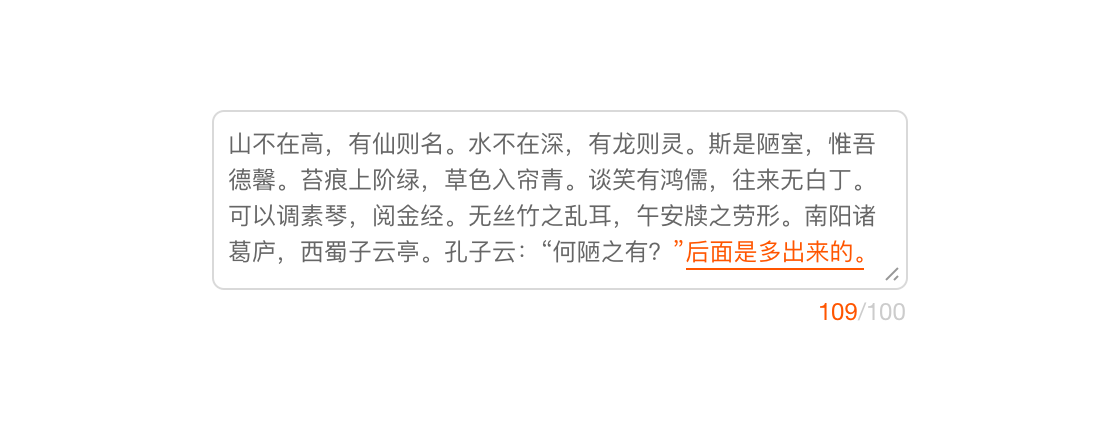
字数校验框示例
使用颜色和下划线标注超出的文案,系统即时反应,以便用户进行调整。
『不同』不一定『更好』,但是『更好』一定『不同』。不断追求细节上的『更好』,使得我们的组件和同类产品都不一样,自然而然的更好。
集成创新#

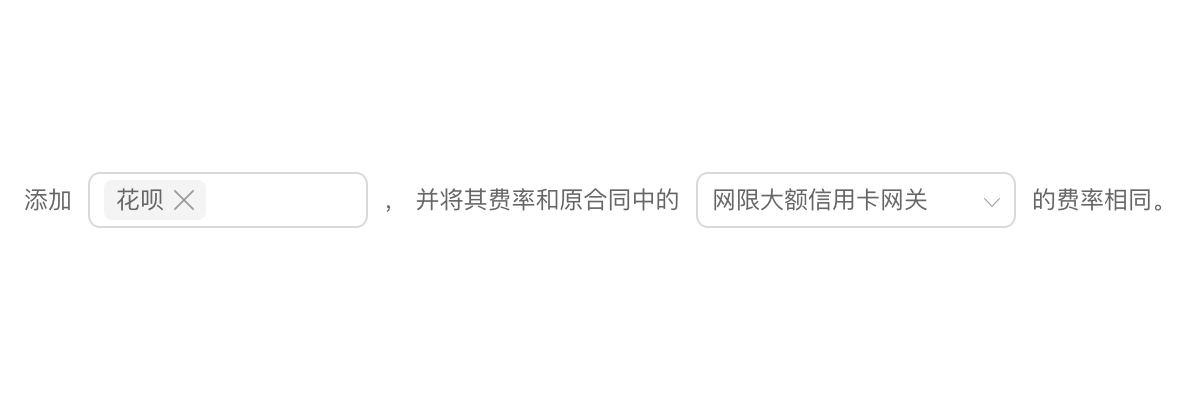
填空示例
组合了标签和输入项,可以帮助用户理解当前的状况,以及需要提供什么数据。

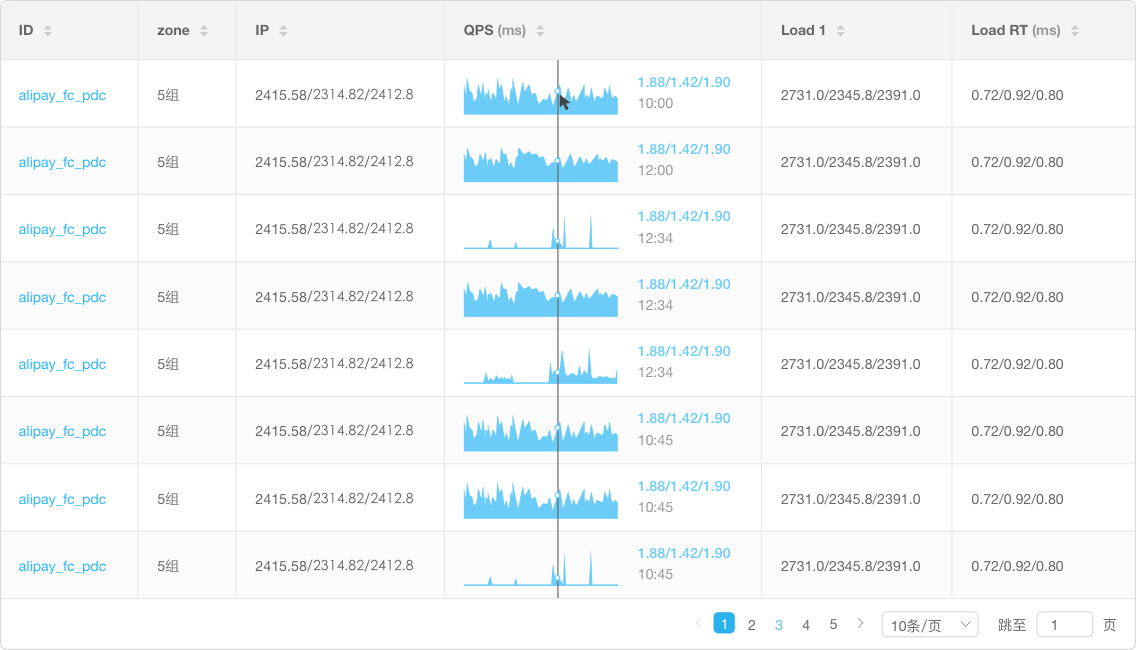
带图表的表格
组合了 Table 和 Chart ,鼠标『悬停』时展现更多详情内容。
选择合适的组件进行组合和集成,形成优势互补的创新过程,来满足多变的业务需求。
确定#
面向对象的方法#

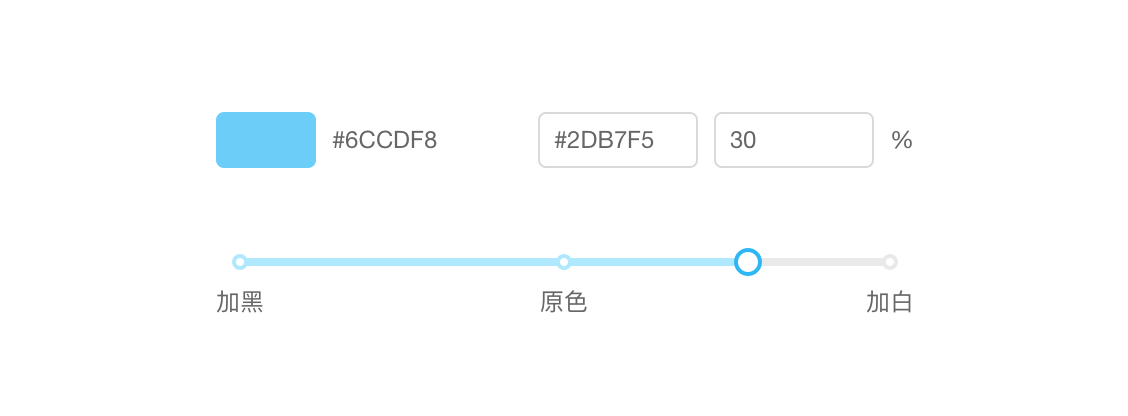
色值换算工具示例
定义『原色』后,用『加黑』和『加白』的方式快速、科学的得出 Normal、Hover 等多个『状态色』。

排版规则示例
运用『亲密性』原则,只需定义 n 的值,就可以得出确定的间距。

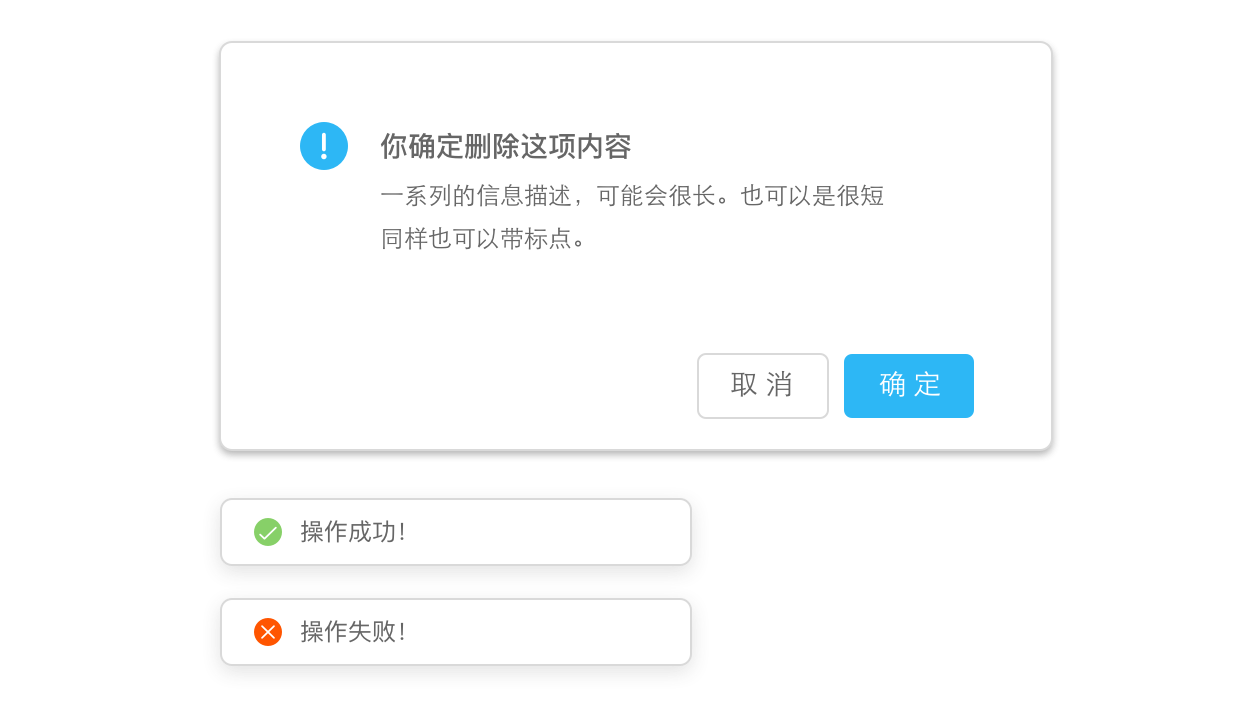
操作反馈 - 正确示例
将可被通用的文案抽象成『确定』、『操作』等通用术语,集中进行调用和维护。虽然『用户』体验 -1 分,但是『设计者』体验 +5 分。

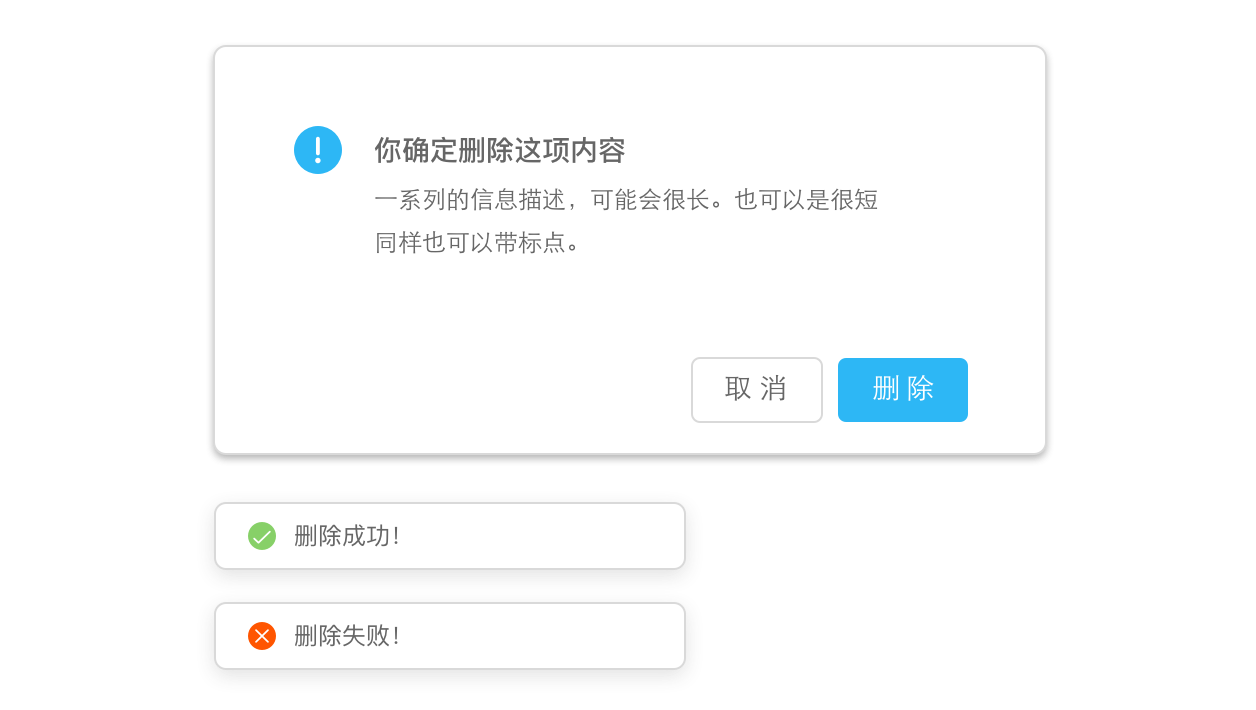
操作反馈 - 错误示例
这是体验更好的反馈方式,但是对『设计者』来说是灾难。因为这些『删除』文案只能通过人肉维护,难免产生遗漏和错别字,增大了系统的不确定性,这在多人合作和需求变更时尤为明显。
探索设计规律,并将其抽象成『对象』,增强界面设计的灵活性和可维护性,同时也减少『设计者』的主观干扰,从而降低系统的不确定性。
通俗而科学的设计原则#
详见『设计原则』。
幸福#
用户的幸福#

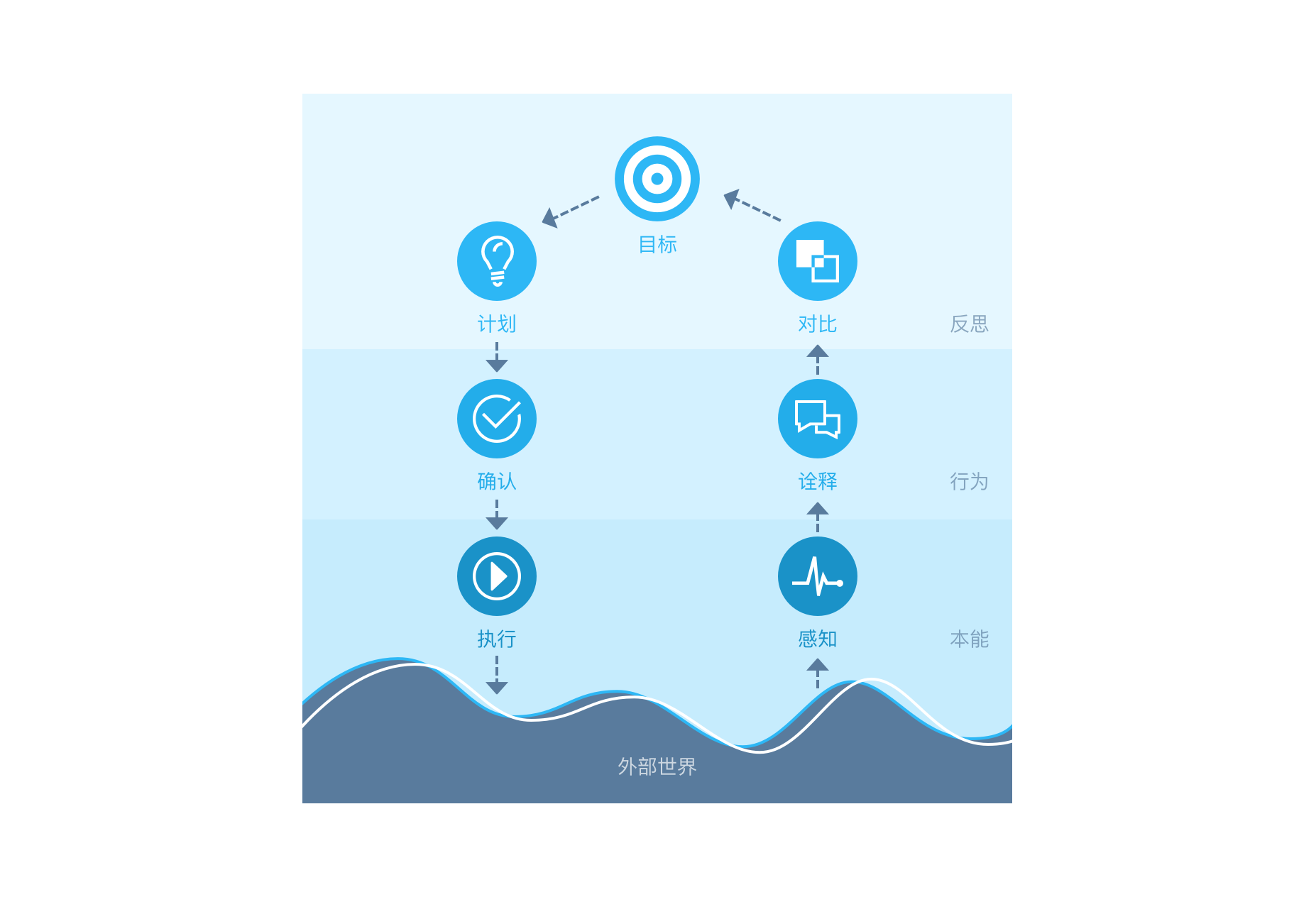
用户的幸福示例
想了解更多内容,可阅读唐纳德•A•诺曼所著的 《设计心理学 3》。
漂亮的组件、精致的排版、流畅的动画等的元素,使用户在『本能层次』中产生积极反应;
良好的功能、性能和可用性,使用户在『行为层次』中产生积极反应;
自我形象、个人满足和美好记忆,使用户在『反思层次』中体验思想和情感的交融。
设计者的幸福#

设计者的幸福示例
Ant Design 无法保证业务产品能否成功,但是能帮助业务产品『正确的成功』或者『正确的失败』。
从『无』到『有』时,提供一整套设计解决方案,帮助『设计者』将商业想法快速形成产品并推向市场,快速、低成本试错。
从『有』到『优』时,提供一系列自定义建议,帮助『设计者』塑造产品个性并提升整体体验,服务海量用户。